A dual architecture for a great content site: The AIGA redesign
AIGA, the professional association for design, serves more than 16,000 designers through national activities and local programs developed by 55 chapters and more than 150 student groups. Throughout their careers, designers turn to the organization and its website to exchange ideas and information, participate in passionate critical analysis, and advance education and ethical practice.
Seeking to reach new audiences in an emerging generation of broadly-defined designers (including web and interaction designers and user experience professionals), AIGA asked us to redesign its website, housing more than a decade of rich, deep content, membership areas, magazine sections, and more.
Bring the content to the user
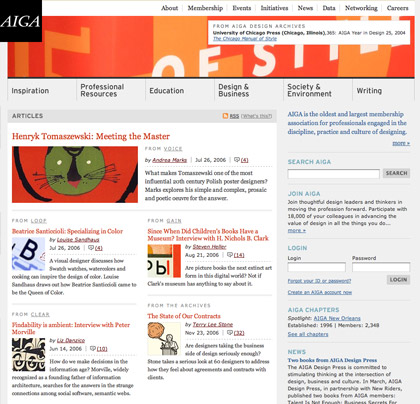
Our first big design decision was to completely jettison the sites structure. In its place, we fashioned a more coherent and more empowering user experience that brought content to the surface instead of forcing visitors to dig for it. Ideas trump navigation; reading is better than searching. Readers became writers through the sites interactive offerings and followed content streams that mattered to them via RSS and taxonomy-powered contextual links.

Rotating mastheads from the AIGA Design Archives
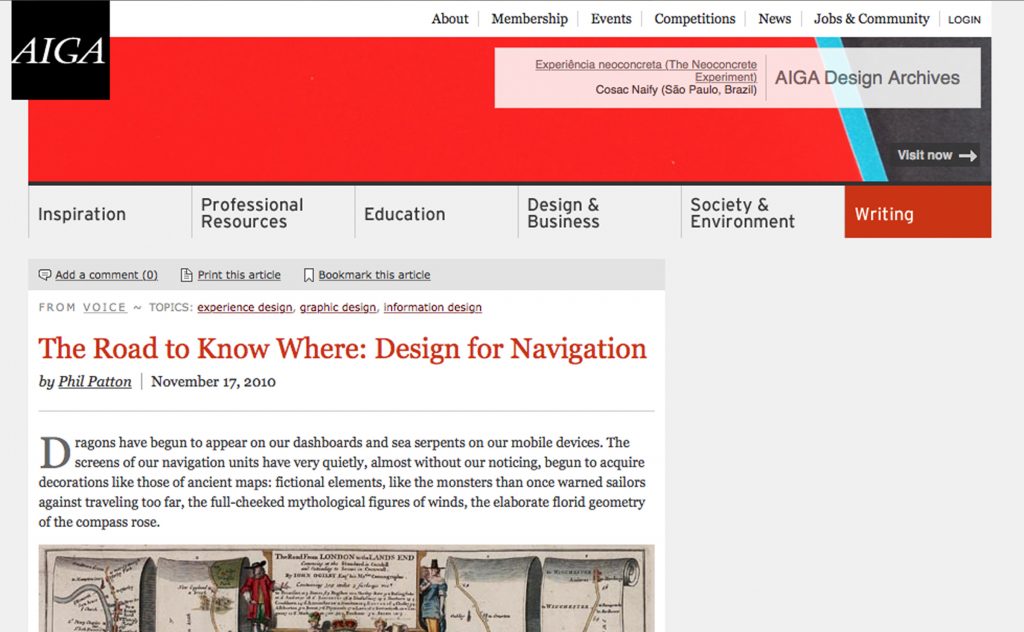
Only after delivering this optimal user experience architecture were we ready to overhaul the sites look and feel, bringing its typography to a quality level worthy of a revered design association and reminiscent of print.
To top it all off, we allowed AIGAs design archives to visually (and dynamically) intrude at the top of every page.

The intrusion functioned as a second narrative: each page of the site was about whatever it happened to be about, but it also invited designers to dive into the archives for pure visual inspiration.
Partners in progress
Thirdwave created the magnificent back-end architecture that powered AIGA.org. AIGAs Ric Gref, Denise Wood, Liz Danzico, and Kelly McLaughlin were brilliant collaboratorsas one would expect. (The mercurial Liz Danzico later joined us as an information architect, before leaving to direct the MFA Interaction Design program at New Yorks School of Visual Artsa program she cofounded with Steven Heller.)
Our team was responsible for overall design strategy, information architecture, brand design and consulting, graphic design, user interface design, user experience design, and front-end coding, including the development, testing, and delivery of CSS/HTML templates.